User Preferences
Doctave supports dynamic content via user preferences. This means you can customize what content your readers will see based on preferences they've selected.
User preferences are useful when your product has different capabilities depending on, for example, the reader's plan.
You can for example:
- Hide specific content based on the reader's selected plan
- Show different instructions based on a region
- Tell users that a given feature isn't available for their account type
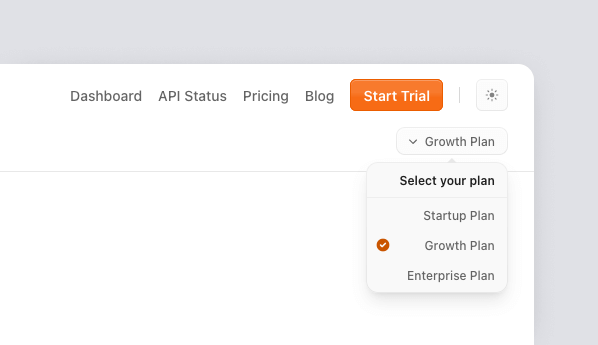
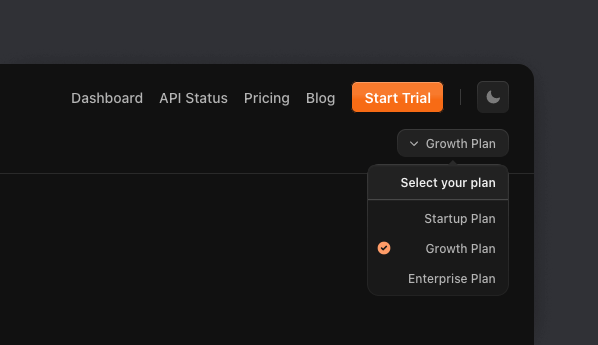
The user is able to select their preference from a dropdown in the navigation, and you can customize both the navigation and Markdown content based on their choice.


Creating user preferences
To create a user preference, add a user preference object to your project file.
A user preference is a key-value pair that Doctave will use to customize the rendering of your documentation. See reference.
---
title: My Project
user_preferences:
plan:
label: My Plan
default: Starter
values:
- Starter
- Growth
- EnterpriseAdding a customized label for user preferences
You can choose to customize the label that's shown in the user preference selector.
---
title: My Project
user_preferences:
plan:
label: My Plan
default: starter
values:
- label: Starter Plan for Beginners
value: starter
- label: Growth Plan
value: growth
- label: Enterprise
value: enterpriseThe label is designed to be a prettier name for the preference that will be shown to users in the user preferences dropdowns. The value field can be used by you in your documentation to show or hide content.
Customizing content
Once you have setup your user preferences, you can now customize your documentation depending on the user's currently selected preference.
Showing content based on user preferences
If you have defined a user preference called plan, like above, you render some content conditionally with the Fragment component.
<Fragment if={@user_preferences.plan == "Starter"}>
You are on the starter plan
</Fragment>You use if={..} on any Doctave component. Even your own custom ones!
Or, you can render the current value:
<Callout>
You are currently on the {@user_preferences.plan} plan
</Callout>Customizing navigation based on user preferences
Sections in the navigation can be shown based on a condition, using the show_if property.
- heading: API Reference
show_if:
user_preferences:
plan:
one_of:
- Growth
- EnterpriseIn the above example, we're telling Doctave to only show the API Reference section if the user has selected as their plan either Growth or Enterprise.
Conditionals are based on matchers which you can use to determine when a section or link should be shown.
Equals
equals is the simplest matcher. It checks that the given plan is an exact match.
show_if:
user_preferences:
plan:
equals: EnterpriseOne Of
one_of matcher expects as an argument
a list of values to match against.
show_if:
user_preferences:
plan:
one_of:
- Growth
- Enterprise
