Navigation
Your site's sidebar navigation is defined in a navigation.yaml file in the
root of your project directory (same directory as the doctave.yaml file). See navigation reference for full details.
Your project must have a navigation.yaml file in order to function correctly.
How to get started
Make sure you have a navigation.yml file in the same directory as doctave.yml.
A simple navigation.yml might look like this:
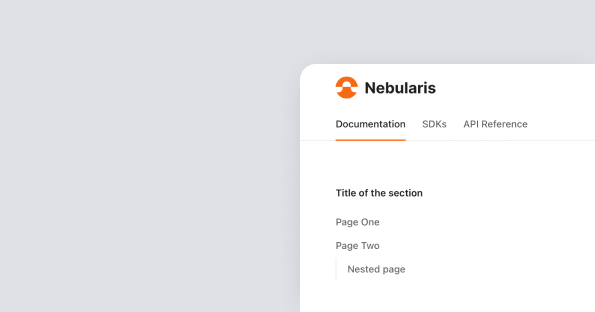
- heading: Title of the section
items:
- label: Page One
href: /page-one.md
- label: Page Two
href: /page-one.md
items:
- label: Nested page
href: /page-two/nested-page.mdThis will generate the following navigation structure:

External links in navigation
You can add external links to your navigation by using the external property.
- heading: External links
items:
- label: Doctave
external: https://doctave.comCreating multiple sections
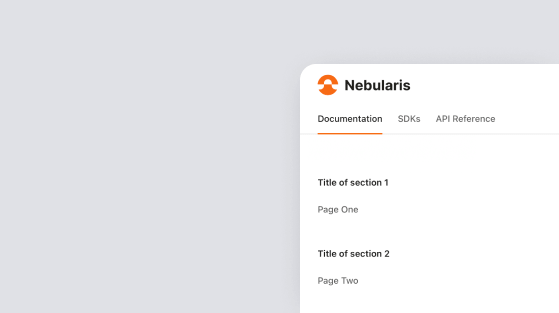
To create more than one section, add multiple root level sections into your navigation.yml.
- heading: Title of section 1
items:
- label: Page One
href: /page-one.md
- heading: Title of section 2
items:
- label: Page Two
href: /page-one.md
Nested navigation sections
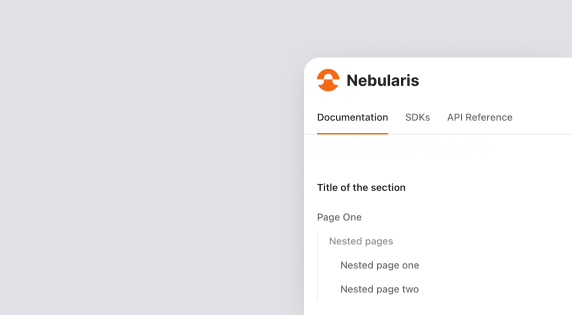
Each section can contain subheadings (which can contain further subheadings). To represent this in navigation.yml, you can add subheadings as the items of a section (or another subheading).
- heading: Title of the section
items:
- label: Page One
href: /page-one.md
items:
- subheading: Nested pages
items:
- label: Nested page one
href: /page-two/nested-page.md
- label: Nested page two
href: /page-two/nested-page.mdThis will generate the following nested navigation structure:

Generate navigation from an OpenAPI specification
You can let Doctave generate links to your OpenAPI spec directly from the spec itself.
Add an element to an items list, that references an OpenAPI spec that you have listed in your doctave.yaml:
- heading: API Reference
items:
- open_api_spec: openapi.jsonThis will generate links for each OpenAPI Tag, with their associated operations as collapsed child items.
The order of the links is determined by the order in which your tags appear in your OpenAPI specification file.
Filtering tags
If you don't want to render links to all the pages generated by your OpenAPI
spec, you can use the only: field to filter which tags show up in the
navigation.
- heading: Access Control API
items:
- open_api_spec: openapi.json
only: # <- Only render links for the following 2 OpenAPI tags:
- Authentication
- AuthorizationCollapse a section
To collapse and hide sections, you can use the collapsed and collapsible properties of the section or subheading.
The collapsed property will cause the list to not be shown by default, but
it can be expanded on click.
In contrast, the collapsible property doesn't hide the list by default,
but lets the reader toggle the visibility themselves.
- heading: Title of the section
collapsible: true # <= This is new
items:
- label: Page One
href: /page-one.md
- label: Page Two
href: /page-one.mdConditionally show navigation items
Sections in the navigation can be shown based on a condition, using the show_if property.
- heading: API Reference
show_if:
user_preferences:
plan:
one_of:
- Growth
- EnterpriseIn the above example, we're telling Doctave to only show the API Reference section if the user has selected as their plan either Growth or Enterprise.
Conditionals are based on matchers which you can use to determine when a section or link should be shown.
Equals
equals is the simplest matcher. It checks that the given plan is an exact match.
show_if:
user_preferences:
plan:
equals: EnterpriseOne Of
one_of matcher expects as an argument
a list of values to match against.
show_if:
user_preferences:
plan:
one_of:
- Growth
- Enterprise
