Tabs and Sub-tabs


Tabs and Sub-tabs are used to organize content on your site. They let you create discrete sections with their own navigation structures.
- Tabs are listed at the top of our documentation in the header
- Each tab can optionally have subtabs, which are rendered on the left, above the navigation
- Each tab and subtab has its own navigation structure
Tabs and sub-tabs are configured using the doctave.yaml file.
Setting up Tabs and Sub-tabs
The following will example covers a site with tabs and sub-tabs.
1. Add tabs to doctave.yaml
To add a tab, use the following example in your doctave.yaml:
tabs:
- label: Tab 1
path: /
- label: Tab 2
path: /tab2
subtabs:
- label: Sub-tab 1
path: /tab2/sub-tab-1
- label: Sub-tab 2
path: /tab2/sub-tab-2
- label: Tab 3
path: /tab3
subtabs:
- label: Sub-tab 1
path: /tab3/sub-tab-1
- label: Sub-tab 2
path: /tab3/sub-tab-22. Add a navigation.yaml for each new sub-tab
Add a new navigation.yaml file in the folders:
tab1/navigation.yamltab2/sub-tab-1/navigation.yamltab2/sub-tab-2/navigation.yamltab3/sub-tab-1/navigation.yamltab3/sub-tab-2/navigation.yaml
An example navigation.yaml file may look like this:
- heading: Navigation for the tab
items:
- label: Foo
href: Foo.md3. Add a README.md for each new tab
Add a new README.md landing page files in the tab folders:
tab1/README.mdtab2/sub-tab-1/README.mdtab2/sub-tab-2/README.mdtab3/sub-tab-1/README.mdtab3/sub-tab-2/README.md
An example README.md file may look like this:
# Tab
This is the landing page for the tabTabs with external links
You can also add tabs and subtabs that link to external sites.
To do so, use the external field to the tab definition:
...
tabs:
- label: Link To External Site
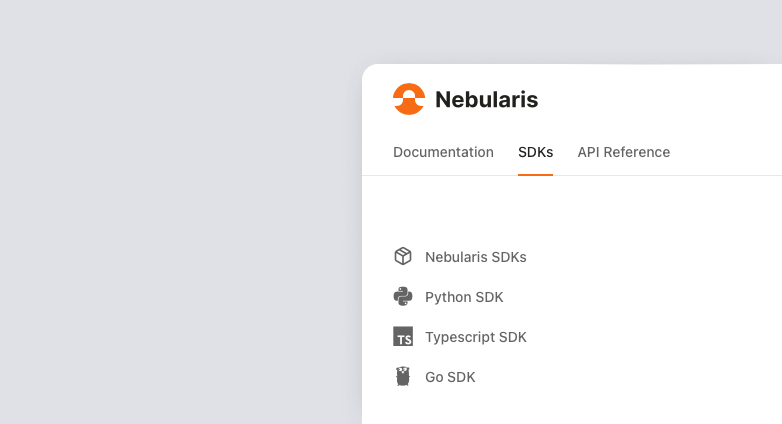
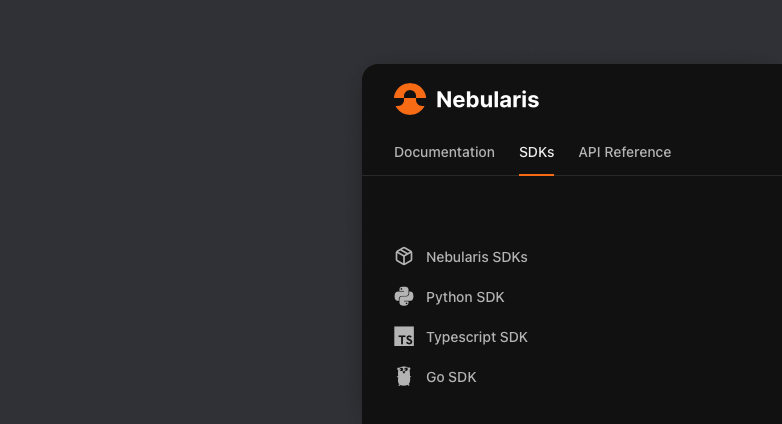
external: http://example.com/Icons
You can add icons to your tabs and subtabs to make them easier to understand at a glance.
Doctave supports two open source icon sets:
To add an icon, use the icon key for the tab or subtab:
...
tabs:
- label: home
path: /
icon: # Add the `icon` key
set: lucide # Specify which icon set you want to use
name: home # Specify the name of the iconLucide icons
Lucide icons have over 1000 useful icons to select from.
Select an icon, and copy the name of it into your doctave.yaml file:
![]()
Devicon icons
Devicon is an icon set that contains large set of programing related icons and logos. You can find most programing language and popular open source library icons in it.
NOTE: Doctave only supports the uncolored Devicon font icon varieties.
To find the name of the icon, use the plain name of the icon without the devicon- prefix or variant identifier.
For example, devicon-docker-plain becomes docker.
![]()

