Setting your look and feel
Doctave provides a number of ways for you to customize the look and feel
of your documentation with your doctave.yaml file.

Color schemes
You can customize the theme colors of your docs using hex color codes. They live under the
colors key in your doctave.yaml file.
title: My Docs
...
colors:
main: "#7B8FFE"
main_dark: "#7B8FFE"
bg: "#FFFFFF"
bg_dark: "#F8FAFC"Remember to quote your color hex codes. Otherwise, they will be interpreted as YAML comments.
For a list of all the customizable colors, see the colors reference.
You can also use the your theme colors in your custom CSS with CSS variables.
Scheme structure
You can control the following parts of the UI with variables:
main(your brand's main highlight color used for example in links)main-contrast(a complementary color for your brand's main highlight color, utilized when the main color serves as the background.)text-base(used for most text)text-strong(used for bold and other emphasized text)text-soft(for de-emphasized text)bg(the background of the page)bg-secondary(a secondary background color, used for example for code blocks)border(the color of various borders)
Dark mode
There are also *-dark variants for each of the listed colors for customizing your docs in dark mode.
For example, to update the background color in dark mode use bg-dark: "#020617".
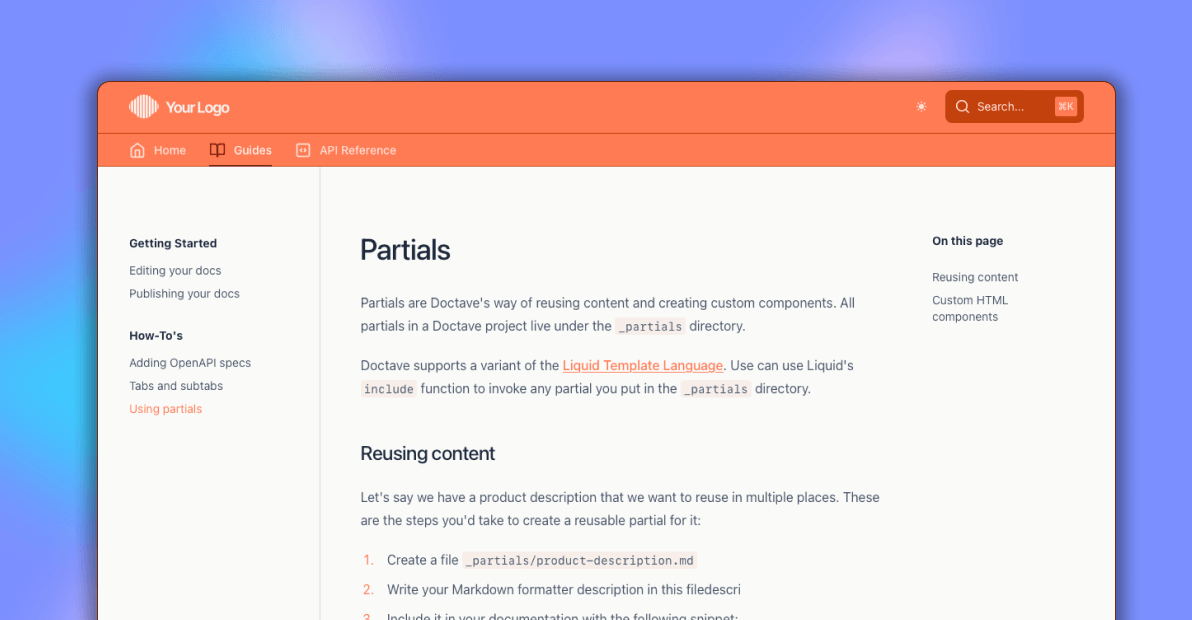
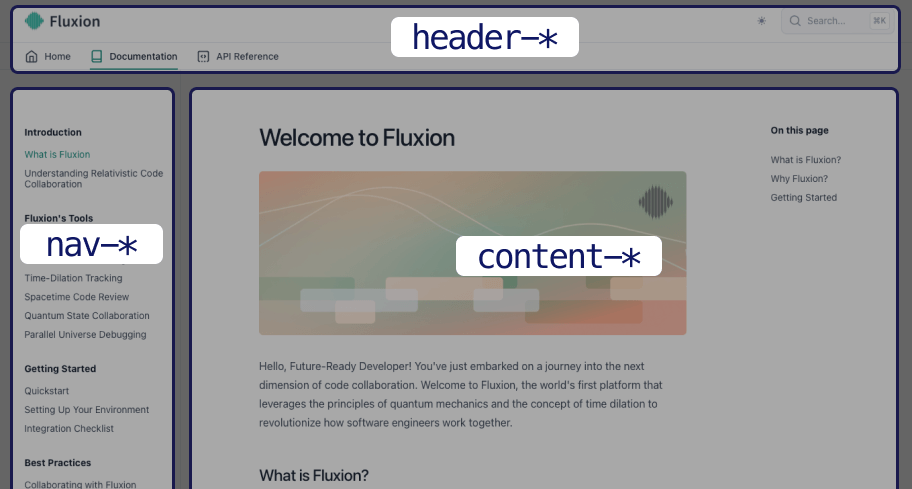
Overriding colors for specific sections
Sometimes you may want to specify a different color scheme for a particular part of the page, such as the header or the main navigation.
You can override the default colors for a specific part of your docs with the nav-*, header-*, or content-* prefixes.

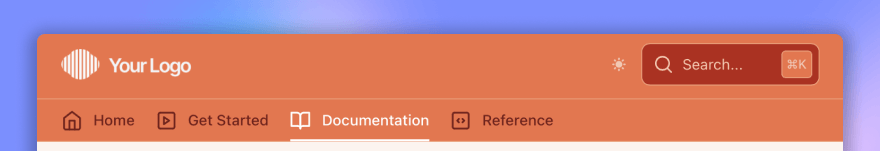
For example, you could specify a completely different style for your header, like this:
colors:
# Default colors for the site
main: "#b92315"
bg: "#fef4ee"
# Override with custom colors only for header
header_main: "#FFF"
header_bg: "#f26f45"
header_bg_secondary: "#b92315"
header_text_base: "#771b17"
header_text_strong: "#FFF"
header_text_soft: "#fac7ae"
header_border: "#f69a72"You should see the header updated to use the above colors:

Restricting site to a specific color scheme
You may use the color mode property to restrict your site only to a single color scheme.
For example, set it only to the dark mode:
color_mode: darkLogo
You can specify a logo to show in the top left side of the page header. You can customize the logo in both light and dark mode.
logo:
src: _assets/logo.svg
src_dark: _assets/logo-dark.svg- The logo must be located under the
_assetsdirectory. - The logo will be capped to a height of 20px.
- We recommend that you use
svglogos, but also supportpngandjpegformats.
Favicon
You can customize the site identity further with a favicon. The favicon is shown in browser tabs and bookmarks. To set up a favicon, you need a favicon file. You can use an online generator or pick one from your existing brand assets. Recommended file formats are svg or ico.
favicon:
src: "_assets/favicon.ico"You can find the favicon preview in the left-hand sidebar next to the page title.
![]()
Was this page helpful?

