Mermaid Diagrams
Doctave supports Mermaid for rendering diagrams and charts in your documentation. Rendered diagrams will match your chosen color scheme, both in light and dark mode.
Mermaid JS supports a long list of diagram types, such as:
- Flowcharts
- Sequence Diagrams
- Entity Relationship Diagrams
- Gant Charts
- Pie Charts
You can find a full list from Mermaid's official documentation.
Syntax
To render a Mermaid JS diagram, use a regular Markdown code block, and set the language of the block to mermaid:
```mermaid
sequenceDiagram
Alice->>John: Hello John, how are you?
John-->>Alice: Great!
Alice-)John: See you later!
```The above example will get rendered as follows:
Error handling
Doctave doesn't verify your Mermaid JS syntax
Doctave doesn't check if you have a syntax error in your Mermaid JS diagram. This means even if you have a mistake in your Mermaid syntax, Doctave can't detect these issues and your builds will succeed.
In production, the error won't be shown, and the diagram will be skipped if an error is found while rendering.
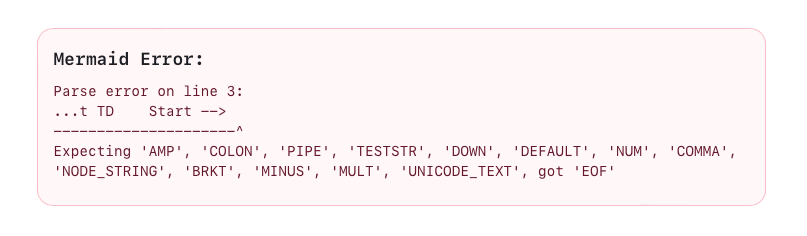
Doctave Studio will show an error if you have a mistake in your Mermaid diagram while editing: